Responsive image con HTML5 y CSS
Un sencillo ejemplo sin Media Queries.
Adaptar o redimensionar las imágenes según el dispositivo utilizado es una tarea, a veces, no demasiado sencilla. Para realizar esto, se me viene a la cabeza el uso de Frameworks como Bootstrap, el uso de Less o los Media Queries, entre otras muchas alternativas. Hoy estaba probando cómo redimensionar una imagen, por ejemplo, un logo de 500 x 150 píxeles en la parte superior de la web, y he llegado a este resultado con un código muy requetesencillo:

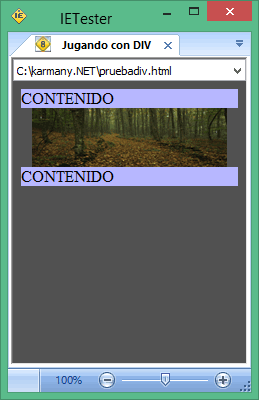
Como puedes ver, el ejemplo está realizado en el emulador IETester para Internet Explorer 8. El código verás más abajo que no tiene ninguna complicación y para llegar a ello simplemente...
...he creado un <div> y dentro de él he añadido la imagen. El <div> será redimensionado con un valor de ancho en tantos por cien (%).
Explicación del código
Si observas la figura anterior, está compuesta únicamente por tres <div> que se distinguen perfectamente:
<div>CONTENIDO</div>
<div></div>
<div>CONTENIDO</div>
El 2º <div>, contiene la imagen:
<div>CONTENIDO</div>
<div><img></div>
<div>CONTENIDO</div>
Código
Te pongo el código final para HTML5 que he usado y comprobado en navegadores: IE7-IE11, Chrome, Firefox, Safari, Opera y en algunos dispositivos móviles (Android, Iphone):
<!DOCTYPE html>
<html>
<head>
<title>Jugando con DIV</title>
<style>
body{background-color: #515151;}
.padre{
width: 90%;
margin: 0 auto;
}
.padre img{
max-width:100%;
height: auto;
display: block;
margin: 0 auto;
}
.contenido{background-color: #b7b7ff;}
</style>
</head>
<body>
<div class="contenido">CONTENIDO</div>
<div class="padre">
<img src="/logo500x150.png">
</div>
<div class="contenido">CONTENIDO</div>
</body>
</html>
Es importante añadir en el estilo de la imagen:
display: block;









Un saludo!