Insertar un vídeo responsive de Youtube en tu web y centrarlo
Vídeo adaptable en tu blog de forma sencilla
 Cuando creas una página web adaptable a distintos dispositivos, te enfrentas a que algunos elementos "no quieren" ajustarse tan fácilmente a esa nueva vista y toca buscar soluciones propias. Esto ocurre con algunos vídeos, tablas, captchas y otros que para visualizarlos, por ejemplo, en pequeños smartphones, habría que poner 25 teléfonos en forma de cuadrado (5 por fila y 5 por columna) para poder ver correctamente dicho objeto. Hoy nos centraremos en los vídeos de Youtube.
Cuando creas una página web adaptable a distintos dispositivos, te enfrentas a que algunos elementos "no quieren" ajustarse tan fácilmente a esa nueva vista y toca buscar soluciones propias. Esto ocurre con algunos vídeos, tablas, captchas y otros que para visualizarlos, por ejemplo, en pequeños smartphones, habría que poner 25 teléfonos en forma de cuadrado (5 por fila y 5 por columna) para poder ver correctamente dicho objeto. Hoy nos centraremos en los vídeos de Youtube.
El problema, como ya te podrás imaginar, es que un vídeo que no está adaptado a varios dispositivos, puede distorsionar tu web y convertir todo tu otro trabajo en un pequeño caos. Para encontrar soluciones, una alternativa es observar el código fuente de webs de relevancia, pero incluso cuando accedo directamente al sitio de Youtube, este no tiene un diseño responsive y "cambiando los headers" para obligar a Youtube a mostrar la web en un smartphone, veo que los vídeos están limitados a 320 píxeles de ancho.
._mvq, ._mce {
width: 100%;
max-width: 320px;
}
Mi propio vídeo responsive
Después de echar un vistazo a otros sitios, no acabo muy convencido y en algunos casos veo que se hace de forma algo compleja, así que decidí coger "papel y lápiz" y ponerme a diseñar un estilo propio, adaptable y sencillo. Como ya comentamos hace tiempo, lo primero es insertar en nuestra web un vídeo desde Youtube. Así que, buscando un vídeo cualquiera, me dirijo a este enlace:
http://www.youtube.com/watch?v=0SFa2UOvc8I
Copiar el código desde Youtube
El código que debes copiar y pegar en tu web lo puedes copiar principalmente de 2 formas:
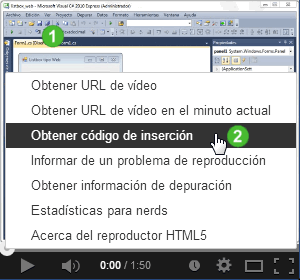
- Desde Youtube pulsando en cualquier vídeo con el botón derecho del ratón 1, seleccionando "Obtener código de inserción" 2 y copiando el código que aparece:

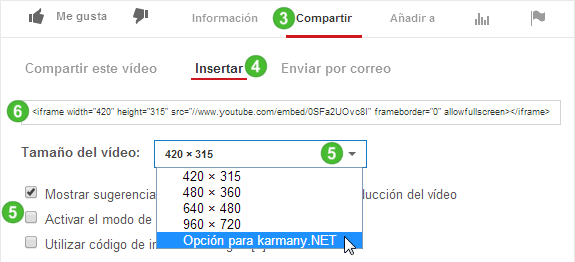
- Desde Youtube y con tu cuenta de usuario abierta (de Youtube), pulsa bajo el vídeo en la opción Compartir 3 > Insertar 4 > Seleccionas tus preferencias 5 y copias el código de inserción 6:

Para este ejemplo, de una u otra forma, el código copiado (como puedes ver en la imagen que hay sobre estas líneas) es exactamente este:
<iframe width="420" height="315" src="//www.youtube.com/embed/0SFa2UOvc8I" frameborder="0" allowfullscreen></iframe>
Adaptar el código
Un código adaptable no debería tener una anchura y altura fija en píxeles: width="640" height="390", pero voy a crear una clase que mediante CSS sea capaz de sobrescribir o anular esos valores, así cada vez que insertes un vídeo de Youtube, las modificaciones serán mínimas. La clase que voy a crear es ytb-embed, por lo tanto, el código de inserción anterior queda finalmente así:
<iframe class="ytb-embed" width="420" height="315" src="//www.youtube.com/embed/0SFa2UOvc8I" frameborder="0" allowfullscreen></iframe>
Crear los estilos adaptables
Ahora queda escribir el estilo para hacerlo adaptable y que quede centrado en pantalla. Después de hacer varias pruebas y testearlo en los navegadores más populares y en distintos dispositivos, llego a este simple código que puedes añadir a tu hoja de estilos:
iframe.ytb-embed {
max-width: 96% !important;
display: block;
margin: 10px auto;
}
Ejemplos de vídeos adaptables y centrados
El primer ejemplo es el código anterior para insertar, así que si eres visitante recurrente borra la caché para que se cargue el estilo anterior y observa desde varios navegadores y dispositivos el siguiente vídeo:
Redimensiona también tu navegador para ver los resultados.










Insertas el codigo de youtube
Luego cuando te muestra el iframe, boton derecho propiedades y en estilos escribis
max-width:96%
Eso es todo. saludos
Gracias por tu aportación.
Un saludo
El tema de la amplitud es cierto que en determinados dispositivos puede parecer más o menos alargado. Esto lo puede adaptar cada uno e incluso en las dimensiones originales que Google inserta en el primer código.
Gracias por tu mensaje, un saludo..
Saludos
Además, YouTube brinda otra opción y es ver el vídeo a pantalla completa, simplemente pulsando el botón cuadrado que aparece en el reproductor.
Respecto a "ni es adaptativo", no estoy de acuerdo porque se adapta a cualquier tamaño de pantalla. De todos modos, buscaré el modo de realizar un código para ver los vídeos proporcionales tanto en altura como en anchura.
Gracias por comentarlo.
https://jsfiddle.net/
Quizá alguno/a pudiera ayudarte.
Un saludo.
Te ha quedado muy bien.
Aquí está la muestra: grafimetalperu.com/blog.html
Mi blog:
peru-ventas.blogspot.com/
Gracias de antemano
Enlace Simple Custom CSS