Añadir css a KompoZer
Introducción a KompoZer
En otro tutorial anterior ya hablé de KompoZer y dónde descargarlo. Como sabes existen muchísimos editores de código HTML pero hoy simplemente quiero mostrar una muy útil característica que este editor implementa y es el reconocimiento de archivos css (hojas de estilo en cascada). Como ya expliqué en el anterior tutorial, una vez reconocido el archivo, KompoZer nos permite seleccionar distintos estilos definidos en el archivo(s) css, a los elementos que nosotros queramos mediante una lista desplegable... podrás escribir este mismo tutorial en pocos minutos definiendo donde tú quieras el estilo (color rojo, fondo negro, texto azul, texto de distinto tamaño... etc...)
Creando un ejemplo para KompoZer
Lo más sencillo es un ejemplo. Voy a crear un simple archivo realizado en XHTML 1.0 Transicional, para esto crea un archivo de texto y pega el siguiente código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xml:lang="es-es" xmlns="http://www.w3.org/1999/xhtml" lang="es-es">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" /><title>Título de la página</title>
<link type="text/css" href="/css_ejemplo.css" rel="stylesheet" />
</head>
<body>
<h2>Ejemplo Título h2</h2>
<p>Esto es un párrafo</p>
</body>
</html>
Lo guardas con el nombre que quieras y extensión html, yo lo he llamado karmany.html
Como puedes observar en el código, he indicado en el encabezado (head) un archivo de hojas de estilo en cascada llamado css_ejemplo.css. ¿Qué podemos hacer como ejemplo? Pues se me ocurre que podemos cambiar el color de la letra y ponerlo de color rojo. Vamos a crear este archivo como antes y pegarás el siguiente código:
span.color_rojo{
color: #FF0000;
}
Guardas el archivo como css_ejemplo.css y lo dejas en el mismo directorio que karmany.html.
Probando el ejemplo para KompoZer
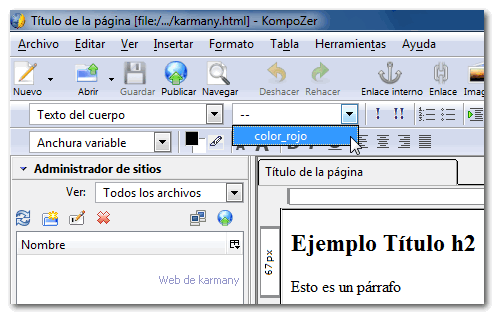
Una vez hecho todo esto, abre en KompoZer el archivo karmany.html y ya verás arriba en un desplegable cómo nos aparece "color_rojo" que es el que ya habíamos definido en el archivo css. Mira:

Ahora imagina que por cualquier motivo que quieres cambiar el color de "es un párrafo" y lo quieres poner en color rojo. ¿Cómo lo puedes hacer? Si lo haces desde tu código HTML es fácil pero es muy trabajoso porque pierdes mucho tiempo. Fíjate qué sencillo es hacerlo desde KompoZer:
- Selecciona en el editor solamente "es un párrafo"
- Selecciona en el desplegable: color_rojo como se ve en la imagen anterior.
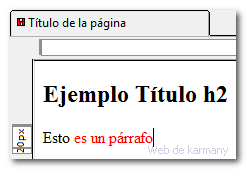
Te muestro el lógico resultado:

El resultado es el esperado pero para los que se preocupan por su código HTML veamos cómo ha quedado el código:
<p>Esto <span class="color_rojo">es un párrafo</span></p>
Totalmente correcto y válido también por la W3C. Seguro que a muchos les será útil este programa.