Youtube en tu Web
Youtube en tu Web - Introducción
A día de hoy cuando una persona habla de videos en Internet a la mayoría de usuarios les viene a la cabeza el sitio Web: YouTube. YouTube permite subir y compartir archivos de video y desde hace unos años nadie duda de su popularidad. Hoy vamos a aprender a embeber Youtube en tu Web.
Como podrás imaginar, los videos ocupan bastante espacio aún después de haberlos optimizado con algún programa para su edición. Esto para tu Web es un problema porque si sueles mostrar videos en ella, verás que puedes reducir considerablemente el espacio contratado en tu servidor, incluso un sólo y sencillo video puede ocupar más espacio que toda tu página Web. Para solucionar este inconveniente mucha gente sube sus videos a YouTube y los comparte allí pero existe una opción muy interesante para todos los que tienen su página y es que se permite embeber (insertar, anexar) el video en tu página Web aún estando alojado en Youtube, además el video no se descarga completamente sino que se descarga según lo vayas viendo..
Embeber YouTube en tu Web
Primeramente para poder ver un archivo de video de Youtube necesitas Flash Player. Para poner un enlace de un video de Youtube a tu página Web se puede hacer de dos formas principales: usando API o usando código HTML específico. En este tutorial voy a mostrar esta segunda forma en dos sitios Web: en un sitio Web Joomla! y en un archivo .html que pondré en descarga.
Embeber Youtube desde código HTML
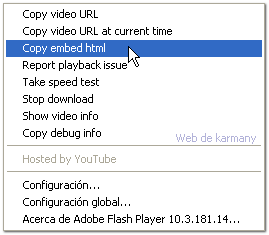
Vas a ver que es muy sencillo. Ya que vamos a trabajar con Adobe Flash Player antes de nada te recomiendo que te actualices o que instales la última versión. Debes saber también que YouTube no sólo te permite enlazar con un video sino que puedes ponerte en el minuto y segundo que tú quieras. Haz lo siguiente: ve a Youtube y elige el video que tú quieras y sobre el reproductor pulsa con el botón derecho del ratón, verás el siguiente menú:

- Copy video URL: Copia la dirección url del video.
- Copy video URL at current time: Copia la dirección url del video en el tiempo actual que lo estás viendo.
- Ventana emergente (Este menú no aparecé siempre): El video se ve en una ventana emergente.
- Copy embed html (Copiar código de inserción): ESTO ES LO QUE NOS INTERESA
- Report playback issue (Informar de una incidencia de reproducción)
- Take speed test (Realizar prueba de velocidad) : Aparece una nueva pestaña/ventana con un gráfico de comparación de velocidades.
- Stop download (Detener descarga): Muy útil ya que aunque pulses el botón de pause y se detenga el reproductor el video seguirá descargándose.
- Show video info (Mostrar información de video)
- Copy debug info (Copiar información de depuración)
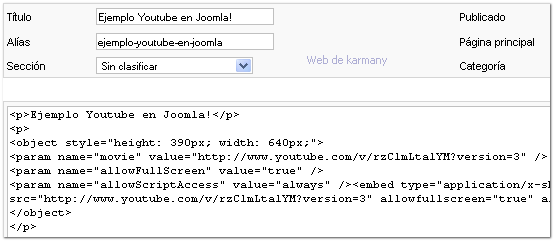
Una vez que pulsemos en Copy embed html, simplemente tenemos que pegar ese código en nuestra página Web. Por ejemplo ese código que he copiado es el siguiente:
<object style="height: 390px; width: 640px">
<param name="movie" value="http://www.youtube.com/v/rzC1mLta1YM?version=3">
<param name="allowFullScreen" value="true">
<param name="allowScriptAccess" value="always">
<embed src="http://www.youtube.com/v/rzC1mLta1YM?version=3" type="application/x-shockwave-flash" allowfullscreen="true" allowScriptAccess="always" width="640" height="390">
</object>
Como ves es un código html muy sencillo de entender. Y ahora que lo tenemos... ¿Cómo se pone en nuestra Web?
Youtube en Joomla
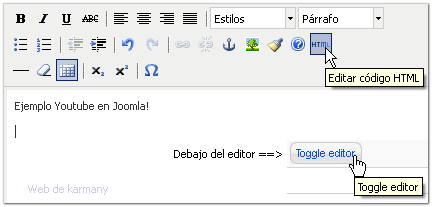
Para insertar el código html anterior en Joomla es muy sencillo, ve al artículo en cuestión y para ver el código html se puede hacer de dos formas rápidas:O bien pulsando el botón HTML en el Editor TinyMCE, o pulsando el botón Toogle Editor que se encuentra bajo el editor:

Si usamos otro editor es similar. Y ahí podemos pegar nuestro código:

Lo he hecho en Joomla! porque es lo que tenía a mano en este ordenador y para que te sirva de ejemplo. Lo puedes extrapolar a otros CMS.
Youtube en un archivo html o en tu Web
Se basa en lo mismo que acabo de mostrar, para que no tengas ninguna duda te pongo en descarga un archivo html en el que embebo un video de Youtube que se corresponde con el código anterior. Es posible que el autor bloquee el video y te aparezca lo siguiente: "Este video incluye contenido de SME", pero este es otro tema.
Descarga: (MD5: d8fcbffa8d6a0b7e828c0274e3059b89):
Modificar el código de Youtube
Como puedes observar en el código, puedes adaptarlo a tu Web y modificar ciertos aspectos, por ejemplo la altura y la anchura (height y width respectivamente, hazlo en el tag ), puedes también anular el botón para maximizar el video poniendo allowfullscreen="false" y permitir siempre el acceso a los scripts (definición de Adobe: "Este parámetro controla si el código ActionScript de un SWF puede llamar al código JavaScript de la página HTML en que está contenido.").
Como ejemplo puedes visitar este enlace de mi página: Un poco de optimismo