Cambiar el formato de la numeración en listas ordenadas ol li con CSS
Iniciar desde una determinada numeración
 Hace un tiempo,
me pareció interesante modificar el formato original
de los valores
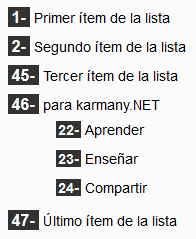
(los números) de una lista ordenada en HTML, un ejemplo visual es la
imagen que hay a la izquierda de estas líneas.
Hace un tiempo,
me pareció interesante modificar el formato original
de los valores
(los números) de una lista ordenada en HTML, un ejemplo visual es la
imagen que hay a la izquierda de estas líneas.
Por defecto, esos valores 1, 2, 45, 46 (22, 23, 24) y 47 de la lista ordenada tienen un formato que no es posible -después de "pegarme" unos cuantos días investigando- modificarlos directamente desde CSS, pero sí que existe una sencilla solución modificándolos indirectamente usando el pseudo-elemento :before (que también es CSS y apareció en la versión 2) , usando contadores y modificando el contenido desde CSS.
El código HTML es muy sencillo, por ejemplo:
<ol> <li>Primer ítem de la lista</li> <li>Segundo ítem de la lista</li> <li>Tercer ítem de la lista</li> <li>para karmany.NET <ol> <li>Aprender</li> <li>Enseñar</li> <li>Compartir</li> </ol> </li> <li>Último ítem de la lista</li> </ol>
Estas son las conclusiones y soluciones (incluso de forma sencilla para IE6 y 7) a las que llegué.
Tras unos días buscando información y realizar en local una serie de pruebas, conseguí modificar el formato de los números de una lista ordenada utilizando el pseudo-elemento before con un contador. Utilizando el código HTML anterior voy a escribir el código CSS final que fui probando en mi ordenador:
ol{counter-reset: item;} ol li{ font: 14px/21px Arial, Verdana; list-style: none; *list-style:decimal; /* IE7 e IE6*/ padding:4px 8px; } ol li:before { display: inline-block; content: counter(item) "- "; counter-increment: item; background-color: #323232; color: #fbfbfb; font: bold 16px Arial, Verdana; padding: 0 4px; margin: 0 4px; } ol li ol li:before{ font: bold 14px Arial, Verdana; padding: 0 2px; }
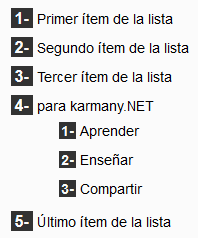
El resultado del código CSS unido al HTML anterior queda finalmente así (lo pongo en una imagen):

Puedes probarlo tú mismo pegando el siguiente código:
<!DOCTYPE html> <html> <head> <style> ol{counter-reset: item;} ol li{ font: 14px/21px Arial, Verdana; list-style: none; *list-style:decimal; /* IE7 e IE6*/ padding:4px 8px; } ol li:before { display: inline-block; content: counter(item) "- "; counter-increment: item; background-color: #323232; color: #fbfbfb; font: bold 16px Arial, Verdana; padding: 0 4px; margin: 0 4px; } ol li ol li:before{ font: bold 14px Arial, Verdana; padding: 0 2px; } </style> </head> <body> <ol> <li>Primer ítem de la lista</li> <li>Segundo ítem de la lista</li> <li>Tercer ítem de la lista</li> <li>para karmany.NET <ol> <li>Aprender</li> <li>Enseñar</li> <li>Compartir</li> </ol> </li> <li>Último ítem de la lista</li> </ol> </body> </html>
En este editor: Tryit Editor.
Entendiendo y modificando el código
Este sencillo código es compatible con IE6-IE11, Firefox, Comodo Dragon, Chrome, Opera, Safari y lo probé también en varios dispositivos móviles. Como ves, lo hice compatible con IE6-IE7 con un simple hack de una línea en el código de estilo. Otra de las cosas importantes es que si por cualquier motivo, el estilo no se carga, la lista ordenada se seguirá viendo; lo puedes comprobar anulando todos los estilos desde tu navegador o desde IE11: Menú Ver > Estilo > Sin estilo.
Observa que las sub-listas (aprender, enseñar y compartir) tienen un tamaño más pequeño. ¿Y si ahora quisieras cambiar los números en decimal y poner cualquier otro que permita list-style-type? Esto se hace modificando en el código esto:
content: counter(item) "- ";
por esto:
content: counter(item, upper-latin) "- ";
donde upper-latin puede ser cualquier otro tipo. En este caso los números 1, 2, 3, 4 (1, 2, 3), 5 serán sustituídos por A, B, C, D (A, B, C), E. ¡Haz la prueba en el editor anterior que te he enlazado!
Aunque todo esto es muy sencillo, tiene un pequeño detalle que no me gusta nada. Me explico:
Iniciar la lista ordenada desde un determinado valor
¿Cómo se inicia una lista ordenada desde un determinado valor? Normalmente se suele hacer de 2 formas:
<ol start="32">
<li>Primero</li>
<li>Segundo</li>
<li>Tercero</li>
</ol>
Dando este resultado:
32.- Primero
33.- Segundo
34.- Tercero
o esta otra:
<ol>
<li>Primero</li>
<li value="65">Segundo</li>
<li>Tercero</li>
</ol>
Dando el siguiente resultado:
1.- Primero
65.- Segundo
66.- Tercero
Nota: Debes saber que tanto el atributo start en <ol> como el atributo value en <li> fueron desaprobados en HTML4. Ahora en HTML5 están de nuevo disponibles.
Desde mi punto de vista esto se tendrá que
mejorar en futuras versiones porque los contadores están en manos del
diseño, en manos del estilo CSS. Sin embargo, en un documento HTML tú
puedes iniciar el contador (el contador HTML) con los atributos value
o start y esto es un problema ya que no queda reflejado en el
contador que viene en el CSS. No sé si me entiendes: quiero decir que
la numeración de las listas <li> va por un lado y la numeración
<li> determinada por el contador (counter-reset) va por otro.
Yo creo que los contadores CSS aparecieron para reemplazar a los
atributos start y value que fueron desaprobados en HTML4.
Sin embargo, al haber utilizado un contador que en el código he llamado "item", esto no nos vale ahora para nada y es un problema ya que los dos ejemplos sobre esta línea no funcionan. ¿Solución? Esta solución la he encontrado probando en mi código y se resume en: resetear el contador a un valor específico y esto hay que hacerlo desde el código HTML modificando el estilo (¡vaya chapuza!, ¿no piensas igual?). Voy a escribir el siguiente código:
Código HTML
<ol> <li>Primer ítem de la lista</li> <li>Segundo ítem de la lista</li> <li value="45" style="counter-reset: item 44;">Tercer ítem de la lista</li> <li>para karmany.NET <ol start="22" style="counter-reset: item 21;"> <li>Aprender</li> <li>Enseñar</li> <li>Compartir</li> </ol> </li> <li>Último ítem de la lista</li> </ol>
Código CSS
ol{counter-reset: item;} ol li{ font: 14px/21px Arial, Verdana; list-style: none; *list-style:decimal; /* IE7 e IE6*/ padding:4px 8px; } ol li:before { display: inline-block; content: counter(item) "- "; counter-increment: item; background-color: #323232; color: #fbfbfb; font: bold 16px Arial, Verdana; padding: 0 4px; margin: 0 4px; } ol li ol li:before{ font: bold 14px Arial, Verdana; padding: 0 2px; }
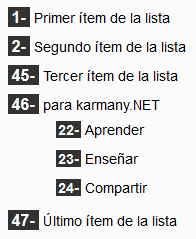
El resultado es el siguiente:

Como puedes observar, no me gusta la solución porque hay que añadir en todas tus listas el código:
style="counter-reset: item 44;"
donde 44 es el valor para resetear el contador "item" y si no se hace así, tus antiguas listas ordenadas no comenzarán correctamente. También hay que restar una unidad al valor de inicio y además hay que dejar en el código los "value" o "start" de las listas, que son necesarios por si el estilo falla o para navegadores incompatibles. En fin, como he dicho, creo que esto se tendrá que mejorar en el futuro...