Antes de instalar una fuente, tipo de letra o texto en tu web
Un interesante recurso para tu web.
 Uno de los recursos más interesantes para tu web y que pueden cambiar positivamente el aspecto visual de tu interfaz, es cambiar la fuente (tipo de letra, tipografía, texto) por una original o poco común y que la mayoría de usuarios no tengan instalada en sus dispositivos. Sustituir el tipo de fuente es una tarea, entre comillas, sencilla pero antes de cambiarla hay que tomar una serie de precauciones y consideraciones que deberías leer antes de pasar a los siguiente tutoriales.
Uno de los recursos más interesantes para tu web y que pueden cambiar positivamente el aspecto visual de tu interfaz, es cambiar la fuente (tipo de letra, tipografía, texto) por una original o poco común y que la mayoría de usuarios no tengan instalada en sus dispositivos. Sustituir el tipo de fuente es una tarea, entre comillas, sencilla pero antes de cambiarla hay que tomar una serie de precauciones y consideraciones que deberías leer antes de pasar a los siguiente tutoriales.
El principal problema que yo he tenido es que insertar (instalar) directamente en nuestra web una fuente cualquiera es: pesado, sí, porque la carga de una fuente son varios archivos y pueden hacer nuestra web pesada y muy lenta en cargar e imagina si alguien quiere que su web ¡tenga 3 o más tipos de letra! Demasiado... Antes de continuar yo te invito a que razones estos puntos:
Antes de cambiar el tipo de fuente
1.- Sustituir por una imagen
En muchos casos, solamente queremos el tipo de letra porque nuestro logo queda muy bonito con él y además el logo normalmente suele ser un gráfico. ¿Por qué hacer nuestra web más pesada por un simple logo? Una opción puede ser crear una imagen desde un editor como GIMP o cualquier otro, y de este modo, el logo inicial más el texto quedará finalmente en un simple archivo de imagen. Igualmente evitarás, como vas a leer más abajo, que los traductores de idioma puedan modificar y alterar el nombre y marca de tu empresa.
2.- Derechos de uso
Un tipo de letra es un trabajo que ha realizado alguien y hay que leer su licencia. Estoy convencido que muchos buscan una fuente que quede bien en sus trabajos, la descargan, mandan a la papelera el archivo "readme.txt" e instalan la fuente en todos los dispositivos que pueden. En la mayoría de licencias que he visto, no está permitido su uso en venta de productos en los que utilices dicha fuente, aunque muchas permiten el uso en páginas web o lo que llaman "uso personal" (que difiere de unas a otras licencias). Con todo esto quiero decir que si no quieres gastarte un duro, busca alternativas gratuitas que haberlas haylas.
Ayer mismo leí una licencia del uso de un tipo de letra y decía que para uso comercial había que hacer una donación cualquiera. Sencillo y desde mi punto de vista barato.
3.- Fuentes en otro servidor
Echando un vistazo al apartado anterior, es posible que decidas usar una fuente gratuita. Existen servidores que alojan determinados tipos de fuentes y esto es esencial para la carga de tu web. Uno de los más utilizados es Google que ofrece una gran cantidad de tipos de letra Open Source, optimizados, con una carga muy rápida y que no afecta prácticamente al rendimiento de tu web. Lo bueno del uso de esta fuente de Google es que te olvidas de todo: del tamaño del archivo, de la optimización y de añadir los distintos archivos porque todo se traduce en una línea de código que debes escribir en el <head> de tu web. Pero esto lo veremos detenidamente en un tutorial más adelante.
4.- Reducir el tamaño del archivo de fuente
Es muy probable que quieras hacer uso del tipo de letra solamente en el logo o en el nombre de tu empresa, grupo musical, blog etc. No sé si alguna vez has intentado crear tu propio tipo de letra, pero cuando descargas el archivo, allí aparecen y quedan embebidas todas las letras posibles que el autor haya querido crear. Esto significa que tendrás las vocales, vocales acentuadas, consonantes, símbolos, mayúsculas, minúsculas...
Ahora imagina que tu empresa se llama "KARMANY" y que solo vas a usar la fuente en el nombre de tu empresa. Seguro que te preguntarás, ¿no sería posible eliminar todas las otras letras y dejar solo estas 6 (o las que nos permitan por defecto) que son las únicas que voy a utilizar? ¿Para qué quiero yo la "a" con diéresis (ä)? Efectivamente, existen herramientas para optimizar el archivo de fuente para luego añadirlo a tu web y poder reducirlo muchísimo, por ejemplo, yo uso FontForge. Hay que tener precaución con esta optimización porque si se modifica el nombre de tu empresa, por ejemplo, al visualizarlo desde un traductor online, es posible que algunos caracteres aparezcan en forma de "cuadraditos" o se muestren con otra fuente.
5.- Declara otra fuente similar
También hay que tener la precaución de no dejar solo esta fuente, porque al ser un texto, y al igual que lo comentado al final del párrafo anterior, es posible que ese texto quede modificado y algunos caracteres de esa fuente no puedan ser imprimibles en pantalla. Esto también se puede intentar evitar desde el código HTML diciendo que no quieres que un texto o contenido sea modificado de idioma (déjame aclararlo en otro tutorial).
Otro error que se puede cometer es no declarar una fuente similar a la que acabamos de poner a nuestra marca si esta falla. Imagina que para el nombre de tu empresa haces uso de una fuente de Google. Si el usuario, por cualquier razón, no puede cargar esa fuente (los servidores de Google están caídos, la fuente ha sido eliminada o han modificado las condiciones de uso, ha perdido la conexión a Internet y no hace uso de caché, el usuario ha modificado el archivo HTML etc.) se cargará otra fuente que haya sido declarada en el archivo de estilo CSS. Declara un tipo de letra similar o de iguales dimensiones para que no distorsione el contenido.
6.- Distintos dispositivos
Actualmente existen en el mercado tantísimos dispositivos diferentes y cada uno con su propio Sistema Operativo y software específico para visualizar contenido web, que es difícil que una fuente de texto que no sea muy común, esté instalada en todos los dispositivos. Es por ello, como he dicho en el punto 1, que en el <head> de tu web vas a tener que cargar varios archivos para que esa fuente pueda ser instalada con éxito en cada uno de ellos. En principio te dará la sensación de que no es sencillo porque de Internet, normalmente, vas a descargar un solo archivo con formato .ttf o .otf. Veremos más adelante cómo convertir esos archivos .ttf o .otf en los archivos necesarios para tu web.
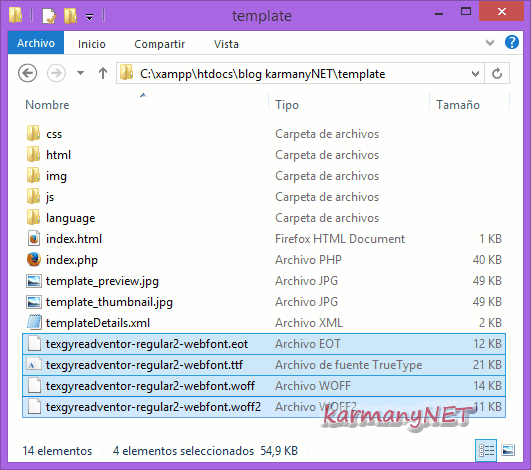
En un blog personal que hice, creé y añadí 4 archivos como puedes ver en la siguiente imagen, y como puedes intuir, están bien optimizados.

Observa la optimización de cada archivo y en conjunto, con un total de 54,9 KB mientras que la descarga del archivo único y original .otf eran unos 140 KB más o menos.
Como acabas de leer, hay muchas alternativas. La más laboriosa de todas ellas es instalar una fuente en tu propio servidor porque hay que optimizar la fuente -si quieres- y crear los archivos adicionales. Ahora que ya estamos dispuestos a instalar un tipo de letra, vamos a empezar por el proceso que es, seguramente, el más sencillo: instalar una fuente de Google en nuestra web (siguiente tutorial).








Arial
Arial Black
Arial Narrow, etc.
Qué fuente utilizaste donde dice Karmany NET?
Te lo agradecería un mundo! Saludos! :)