Alternativas a WebBrowser en Visual Studio para Windows Forms
Usando el control WebBrowser en Visual Studio con C Sharp
 Desde hace unos años, concretamente -espera, que voy a mirarlo- desde hace justo cinco años, vengo programando una aplicación muy sencilla para uso personal en C# (C Sharp) usando dentro de un formulario el control WebBrowser que por defecto aparece en el cuadro de herramientas de Visual Studio. Sin embargo, he encontrado varios problemas usándolo y este artículo es para hablar un poco sobre qué problemas he tenido y algunas alternativas que he encontrado. Espero que te sirva de orientación y así no tengas que perder todo el tiempo que yo he perdido buscando y testeando códigos...
Desde hace unos años, concretamente -espera, que voy a mirarlo- desde hace justo cinco años, vengo programando una aplicación muy sencilla para uso personal en C# (C Sharp) usando dentro de un formulario el control WebBrowser que por defecto aparece en el cuadro de herramientas de Visual Studio. Sin embargo, he encontrado varios problemas usándolo y este artículo es para hablar un poco sobre qué problemas he tenido y algunas alternativas que he encontrado. Espero que te sirva de orientación y así no tengas que perder todo el tiempo que yo he perdido buscando y testeando códigos...
Qué es el control WebBrowser
Aunque he trabajado con versiones anteriores, voy a hablar desde Microsoft Visual Studio Community 2019 que, a fecha de hoy, es el que tengo instalado en Windows 10. Cuando creas cualquier aplicación en .NET (me centro en Windows Forms), en modo diseño, en el cuadro de herramientas puedes observar el control WebBrowser que permite al usuario explorar páginas web dentro de un formulario:

Control WebBrowser
Como se menciona literalmente en la web de documentación de Microsoft, tú puedes usar el control WebBrowser (información general del control WebBrowser) para duplicar la funcionalidad del navegador web Internet Explorer, y si ejecutas tu aplicación con este control embebido y observas mediante alguna aplicación que muestre información sobre los procesos en ejecución, podrás ver que se carga una librería llamada mshtml.dll, que es el motor de renderizado de Internet Explorer para Windows (conocido como Trident).
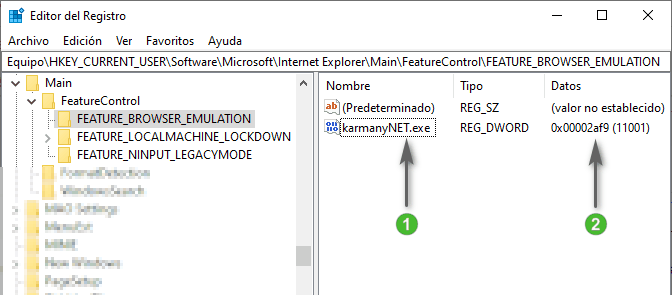
Para seleccionar qué versión de Internet Explorer te gustaría utilizar en tu aplicación, mejor dicho, qué versión te gustaría emular en tu app, puedes modificar el registro de Windows y en la ruta:
HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION
Añadir el nombre del proceso de tu aplicación 1 y un valor hexadecimal 2 según lo siguiente (hay más valores, puedes encontrarlos si haces una búsqueda en Internet por FEATURE_BROWSER_EMULATION):
- Valor 0x2EE1 hex: Microsoft Edge
- Valor 0x2AF9 hex: Internet Explorer 11
- Valor 0x2711 hex: Internet Explorer 10
- Valor 0x2328 hex: Internet Explorer 9
- Valor 0x1F40 hex: Internet Explorer 8
Por ejemplo, si mi aplicación se llama karmanyNET.exe y quiero que se emule Internet Explorer 11, haría lo siguiente:

Añadir el nombre del proceso y valor en el registro de Windows
Recuerda eliminarlo si no lo utilizas y, finalmente, para conocer la versión que se está emulando o el navegador que estás usando, puedes visitar directamente (desde webbrowser) determinadas páginas web que te dan esa información.
Problemas de WebBrowser
Sin embargo, con el tiempo y aun emulando al navegador Edge, WebBrowser me da muchos errores, sobre todo, en la ejecución de scripts. Uno de los problemas recientes que he tenido ha sido con localStorage en un entorno local desde un archivo, sin servidor (sin XAMPP, WAMP etc.). Podrás pensar que una de las soluciones es revisar el código fuente e ir eliminando los fallos para hacerlo funcionar en Internet Explorer, pero no creo que sea una solución práctica ya que puedes estar utilizando proyectos de terceros y no puedes analizar y modificar el código de ese proyecto con cada actualización del mismo. ¿Por ejemplo? Pues, por ejemplo, yo estaba trabajando en una aplicación de escritorio usando el proyecto TinyMCE (para mi uno de los mejores y más avanzados editores WYSIWYG HTML).
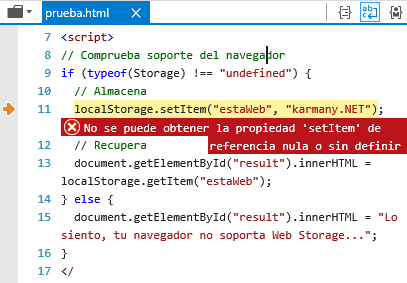
Usando tanto WebBrowser como el navegador Internet Explorer 11, me devuelve un error y este error lo puedes reproducir tú mismo/a copiando el siguiente código y guardándolo en un archivo HTML en tu ordenador:
<!DOCTYPE html> <html> <body> <div id="result"></div> <script> // Comprueba soporte del navegador if (typeof(Storage) !== "undefined") { // Almacena localStorage.setItem("estaWeb", "karmany.NET"); // Recupera document.getElementById("result").innerHTML = localStorage.getItem("estaWeb"); } else { document.getElementById("result").innerHTML = "Lo siento, tu navegador no soporta Web Storage..."; } </script> </body> </html>
Si el archivo recién guardado con el código de arriba, lo abres localmente (sin servidor) en Internet Explorer 11 o haciendo uso del control WebBrowser, verás el siguiente error:

"No se puede obtener la propiedad 'setItem' de referencia nula o sin definir."
Alternativas a WebBrowser para Windows Forms
Por este y otros errores decidí buscar una alternativa a WebBrowser. Ciertamente, tardé tiempo en tomar esta decisión porque webbrowser tiene muchas propiedades (la propiedad document te permite acceder a todo el contenido de la página web) y métodos y había aprendido a manejarlo (aunque fuese mínimamente). Una pregunta que mucha gente se hace y de las primeras que yo también busqué es: ¿Cómo es posible que un entorno de desarrollo de aplicaciones como es Visual Studio no exista una clase o control para manejar o emular el navegador Edge? Después de esa primera pregunta, empecé a sumergirme en Internet y me di cuenta de la cantidad de proyectos que en pocos años han sido abandonados, así que esperando que esto pueda servirte de orientación, voy a mencionar los que más me han llamado la atención, siempre a fecha de este artículo.
Alternativas con Edge como motor
Uno de los primeros que conocí y usé y que ha sido desarrollado por un equipo de Microsoft, es WebView. Está muy comentado como solución a este problema, tanto en Windows Forms, como app WPF (Windows Presentation Fundation) o para aplicaciones UWP (aplicaciones de plataforma universal de Windows). Centrándome solamente en Windows Forms, que es donde lo he probado, te aconsejo que no lo uses pues seguramente, en breve, dejará de tener soporte o actualizarse. En el enlace oficial de microsoft que te he puesto, verás que ya está obsoleto y que existe una alternativa llamada WebView2 que será el sustituto de WebView, pero antes de hablar de WebView2 quiero mostrarte otro.
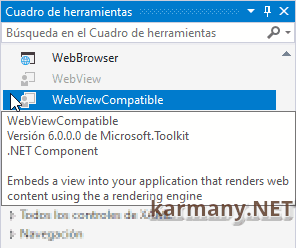
Justo antes de desechar WebView como alternativa, eché un rápido vistazo al código en el repositorio de NuGet al paquete de dependencia de WebView: Microsoft.Toolkit.Forms.UI.Controls.WebView y en él se puede ver un archivo llamado WebViewCompatible.cs y en el código fuente no menciona nada de obsoleto. Desde este enlace, se puede ver que el control WebViewCompatible usa uno o dos motores de renderizado; en Windows 10 usa el motor Edge y en anteriores usa el control WebBrowser (Internet Explorer). Hice pruebas y aunque funciona correctamente, tiene muchas limitaciones respecto a WebBrowser, por ejemplo, WebViewCompatible solo puede ejecutar scripts que ya tengas en tu archivo y no admite parámetros. Así que, después de probarlo, desistí de usarlo.
En la siguiente imagen se puede ver, cuando hice mis pruebas, el cuadro de herramientas en Visual Studio, WebBrowser, WebView y WebViewCompatible.

Dado que las tres opciones anteriores, por todo lo comentado, no me satisficieron, la solución temporal a este problema es el uso del control WebView2. Y digo temporal porque tampoco me convence ya que no es estable y a fecha de este artículo, solo puede ser usado en aplicaciones nativas (win32) y no está disponible para .NET. Literalmente en su web:
Is available for Win32 C++ on Windows 10, Windows 8.1, Windows 8, and Windows 7. In the future, we plan to support WebView2 on .NET, and XAML.
Para mi proyecto en C# no lo puedo usar, además tienes que instalar Microsoft Edge (Chromium). Es posible que cambie mi proyecto de C# a C++ o seguir usando WebBrowser y esperar a WebView2 para .NET.
Alternativas basado en Chromium
Viendo el desolador panorama anterior (el lanzamiento del navegador Edge fue en el 2015 y estoy escribiendo esto en el 2020), había que buscar otras alternativas fuera de Microsoft. El proyecto que más me ha gustado es CEFSharp, donde para tu aplicación VB.NET o C# puedes embeber tu navegador haciendo uso de CEF (Chromium Embedded Framework) un framework de código abierto para embeber navegadores basados ??en Chromium en otras aplicaciones. La única pega que he visto comentada es que dicen que las librerías pesan demasiado, aunque yo no lo veo un gran inconveniente hoy día (efectivamente, tras instalar CEFSharp y compilar la primera aplicación, observo que se crean muchas librerías). Tiene muchísimas opciones, está actualizado y puedes descargar ejemplos de uso.
Tras instalar CEFSharp, en el cuadro de herramientas:

Muchos proyectos, como dije al principio, están desactualizados o abandonados, así que destaco dos que he visto que tienen comentarios positivos, están actualizados, pero su principal desventaja es que son de pago y algunas licencias no son nada baratas.
- DoNetBrowser: Integra un navegador basado en Chromium en tu aplicación .NET para mostrar y procesar HTML5, CSS3, JavaScript, Flash, etc.
- EO.WebBrowser for NET: Es un motor de navegador web basado en el proyecto Chromium de Google pero con una interfaz de programación nativa NET. De hecho, EO.WebBrowser tiene todo el motor del navegador embebido dentro de una sola librería (dll) .NET, sin dependencias externas, solamente una.
Alternativas con el motor de Firefox
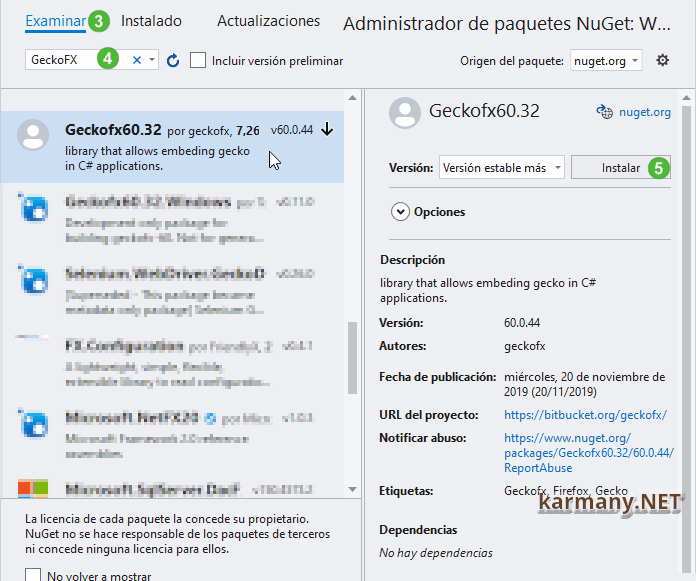
No he visto muchas opciones, incluso buscando en la misma web de Mozilla, veo que temas sobre embedding Gecko están todos desactualizados y obsoletos excepto el proyecto GeckoFX que puedes descargar también desde el mismo Visual Studio: en el explorador de soluciones selecciona tu proyecto. Haz clic con el botón derecho > administrar paquetes de NuGet o ve al menú proyecto > administrar paquetes de NuGet. En la nueva ventana cliquea en Examinar 3 y busca por GeckoFX 4. Ahora podrías instalarla 5. He visto en el repositorio que a lo largo del año 2019 se ha ido actualizando la versión 60.

Conclusiones
A fecha de este artículo:
- WebBrowser empieza a tener errores incluso en IE11. WebView y WebViewCompatible se están quedando obsoletas y la segunda tiene muchas limitaciones.
- WebView2 no soporta aplicaciones .NET, está en proceso de desarrollo y todavía no es estable ni siquiera para aplicaciones nativas, habrá que esperar a un nuevo lanzamiento.
- CEFSharp es actualmente una interesante alternativa basada en Chromium. Hay otras dos buenas opciones que son de pago.
- GeckoFX se ha ido actualizando a lo largo de 2019. Su versión actual es la 60.
Si tienes alguna sugerencia o hay alguna nueva actualización no dudes en escribirlo en los comentarios y lo añadiré o modificaré









Valor 0x2EE0 (12.000) Microsoft Edge
Valor 0x2AF8 (11.000) Internet Explorer 11
Valor 0x2710 (10.000) Internet Explorer 10
Un saludo y gracias por compartir...
... El único enlace oficial que he encontrado es este:
Código:
https://docs.microsoft.com/en-us/previous-versions/windows/internet-explorer/ie-developer/general-info/ee330730(v=vs.85%29. Ahí meciona:0x2AF9 - IE11 edge mode
0x2AF8 - IE11 edge mode
0x2711 - IE10
0x2710 - IE10
etc...
En el enlace que indicas veo que también son correctos.
Muchas gracias!
Respecto a otra alternativa, quiero volver a probar WebView2 que he visto que está en continuo desarrollo y ya hay un nuevo lanzamiento, además en su página web tienes ejemplos para distintas plataformas y distintos lenguajes de programación. Cuando publiqué este artículo todavía estaba en fase inicial pero han avanzado mucho.
Un saludo
Me parece que deberías mencionar Selenium, parece que es un framework que puedes usar con: Chrome, Safari y Firefox. Sólo tienes que instalar el respectivo drive y listo. No es un control en sí, pero permite de alguna manera automatizar el navegador, enviándole comandos e incluso ubicar campos de texto y otras controles; algo muy similar a lo que se puede hacer con jquery.
Un saludo
Este tutorial está hecho con Microsoft Visual Studio Community 2019