Feedburner: configurar la cuenta
Configurando Feedburner
En el anterior artículo creamos una cuenta en Feedburner, vimos los dos principales servicios que nos brinda y algunas características para que nos decidamos a incluirlo en nuestra web. Hoy vamos a conocer un poco su configuración: cómo podemos tener la máxima compatibilidad con los lectores de fuentes web, cómo podemos modificar el título o la descripción de nuestro feed si tenemos problemas para hacerlo en nuestra web, cómo modificar el icono del enlace de sindicacion y alguna característica más...
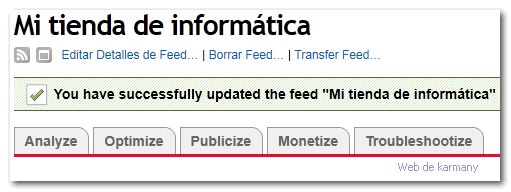
Como vimos, tras crear una cuenta en Feedburner, aparecemos por fin en la pantalla inicial de tu feed, que tiene el siguiente aspecto:

Ahí puedes editar tus detalles de tu feed justo debajo de "Mi tienda de informática", borrarlo o transferirlo. Debajo tienes 5 pestañas que nos mostrarán las opciones en cada una de ellas. Voy a realizar como ejemplo un par de simples configuraciones. De forma general, el contenido que encontrarás en cada pestaña es el siguiente:
- Analize: Nos mostrará el número de subscritores y distintas estadísticas. También incluye TotalStats que te muestra determinadas características como el reader con el que se ha leido tu feed, etc...
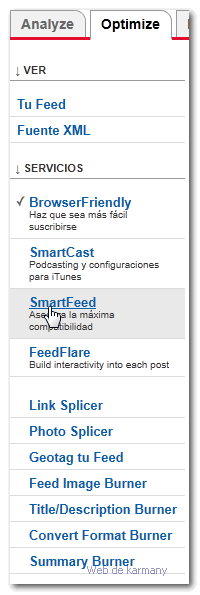
- Optimize: Tiene bastantes submenús con sus respectivas configuraciones. Puedes ver tu Feed y el código XML y cuando realices alguna nueva configuración se verá reflejado. En este apartado voy a seleccionar SmartFeed:

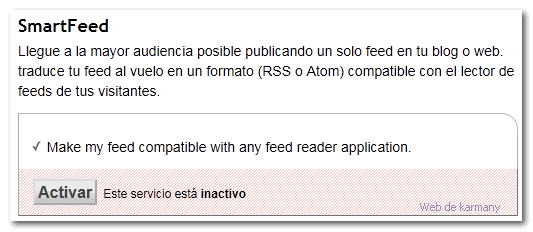
SmartFeed permite "traducir" tu fuente web al formato adecuado dependiendo del lector feed con el que el usuario lo esté leyendo:

Simplemente pulsas el botón Activar. En determinadas ocasiones, el título y la descripción de tu sitio web es difícil cambiarla, por este motivo, Feedburner te permite hacerlo desde: Title/Description Burner, que como sabes lo modifica en tu feed en Feedburner pero lógicamente no en el de tu web.
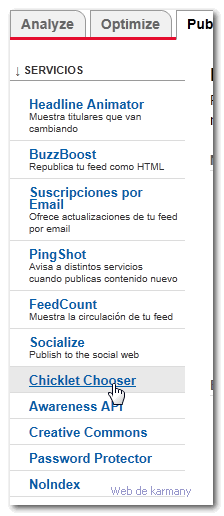
- Publicize: Puedes mostrar titulares que van cambiando, republicar tu feed como html, ofrecer subscripciones por email, avisar a distintos servicios cuando publicas contenido nuevo, poner un icono en tu web que enlace a tu feed, crear el código html para ponerlo en tu sitio y unas cuantas configuraciones más. Veremos este apartado en el siguiente párrafo.
- Monetize: Todo lo relacionado con mostrar publicidad en tu feed.
- Troubleshootize: Preguntas comunes y posibles soluciones.
Generar el código e icono en nuestra web
Feedburner nos genera automáticamente un código html que podemos poner en nuestra web. Dicho enlace señalará directamente a Feedburner al feed que acabamos de crear. Lo primero que vamos a configurar es el icono que queremos que muestre en nuestro sitio. Todo esto se realiza desde la pestaña Publicize, así que vamos ahí y seleccionamos Chicklet Chooser :

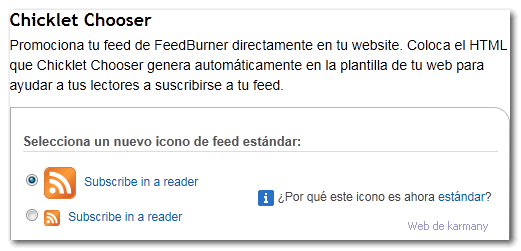
Como acabo de decir Chicklet Chooser nos permite seleccionar el icono que queremos que aparezca en nuestra web y nos crea el código html correspondiente. Tienes muchos iconos de agregadores (lectores de fuente web) más populares. Yo dejo el icono por defecto:

y ahora simplemente voy hacia abajo y ya veo el código html que me ha creado, que en mi caso es el siguiente:
<a href="http://feeds.feedburner.com/ejemplo_webdekarmany" title="Suscribirse a mi feed" rel="alternate" type="application/rss+xml">
<img src="http://www.feedburner.com/fb/images/pub/feed-icon32x32.png" alt="" style="border:0"/>
</a>
<a href="http://feeds.feedburner.com/ejemplo_webdekarmany" title="Suscribirse a mi feed" rel="alternate" type="application/rss+xml">
Subscribe in a reader
</a>
Voy a modificar ese código a mi gusto. Lo primero que hago es crearme un icono propio y dejarlo en mi sitio web, como dije en artículos anteriores observa que es un icono estándar (tal vez en mi web veas el icono en mi sitio o no). Después pongo un estilo (vertical-align) simplemente para centrar el texto en la imagen y los usuarios con más práctica pueden incluso añadir los estilos en su archivo css. Mi código final es el siguiente:
<a href="http://feeds.feedburner.com/ejemplo_webdekarmany" title="Suscribirse a mi feed" rel="alternate" type="application/rss+xml">
<img src="http://www.ejemplo.com/images/icono_feed32x32.png" alt="Icono Feed" style="vertical-align: middle; border: 0;"/>
</a>
<a href="http://feeds.feedburner.com/ejemplo_webdekarmany" title="Suscribirse a mi feed" rel="alternate" type="application/rss+xml">
Subscribirse a mi feed
</a>
Ya está todo, en el siguiente artículo veremos lo más sencillo: cómo insertar este código en nuestra web (Yo lo haré en Joomla! pero entendiéndolo verás que es muy sencillo implantarlo en tu sitio web).