Cómo hacer una animación GIF con GIMP
Simples animaciones.
 Para crear una simple animación en GIMP tenemos que pensar un poco diferente: hay que pensar en cada capa como un fotograma de la animación (fotograma, capa, frame, cuadro). Para realizar esto, seguiremos en este tutorial unos sencillos pasos y veremos cómo optimizar y crear un GIF para poder usarlo en nuestro programa, documento o página web...
Para crear una simple animación en GIMP tenemos que pensar un poco diferente: hay que pensar en cada capa como un fotograma de la animación (fotograma, capa, frame, cuadro). Para realizar esto, seguiremos en este tutorial unos sencillos pasos y veremos cómo optimizar y crear un GIF para poder usarlo en nuestro programa, documento o página web...
Vamos a hacer hoy un sencillo ejemplo. Lo primero que deberemos preparar son los fotogramas, así que, como cada uno de ellos va a ser una capa, voy a crear una nueva imagen en GIMP de 100 x 100 píxeles y con color de fondo transparente (o el que tú tengas en tu web o programa). Voy a realizar un GIF con una cuenta atrás: 3, 2, 1, 0 y que se repita indefinidamente.
Como podrás pensar, a mayor número de fotogramas por unidad de tiempo, mayor calidad tendrás en las transiciones pero también aumentará el tamaño del archivo final GIF y esto no es muy conveniente, por ejemplo, para tu página web. También debes saber que una de las limitaciones de los GIF es que solo permiten 256 colores y para determinadas imágenes, esto puede suponer una considerable pérdida de calidad. Hace tiempo (1995) salió el formato MNG que es la animación de imágenes PNG y parecía que iba a ser el sustituto del formato GIF, sin embargo, no es ampliamente utilizado y además ha aparecido otro nuevo formato para PNG llamado APNG (Animated Portable Network Graphics) que es posible que sea el futuro, aunque todavía, como puedes ver en el enlace, no es compatible con todos los navegadores.
GIMP también puede trabajar con animaciones avanzadas. Al final del artículo se habla de ello aunque será analizado e instalado en futuro tutoriales.
GIMP tiene una serie de de filtros para las animaciones, por ejemplo, para generar las transiciones. Para cada número de la cuenta atrás, voy a crear dos fotogramas (dos capas):
- Mostraré el número bien visible
- Mostraré una imagen con un efecto de transición que crearé con un filtro
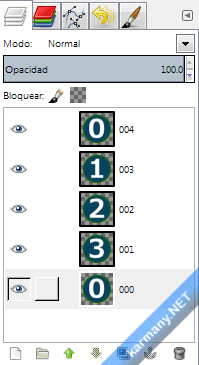
Por lo tanto, creo una imagen con 5 capas tal que así:

¿Por qué pongo 5 capas y no 4? Bueno, esto es debido al filtro que seguidamente voy a utilizar, para que la transición del número 3 se vea correctamente. Como puedes observar, el orden de las capas va de abajo a arriba. Ahora voy a crear una transición entre cada número; para ello me dirijo al menú Filtros > Animación > Fundir, como se muestra en la siguiente imagen:
Si quieres ver cómo queda una animación puedes dirigirte al menú Filtros > Animación > Reproducción.

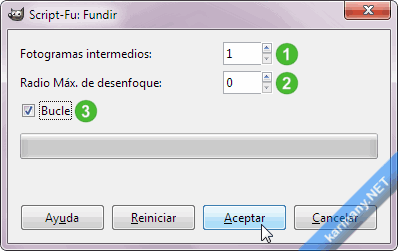
El script fundir tiene 3 sencillas opciones:
- Fotogramas intermedios: 1 la cantidad de fotogramas (o capas) que se añadirán automáticamente entre cada fotograma original.
- Radio Máx. de desenfoque: 2 es el desenfoque de los fotogramas.
- Bucle: 3 bucle para que permita la transición entre el último y primer fotograma.
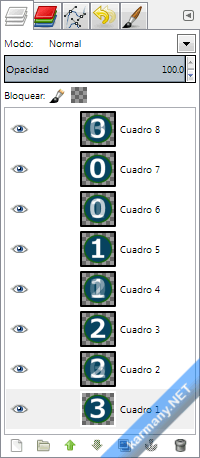
Tras pulsar aceptar, verás que ahora tendrás 8 capas

GIMP tiene otra serie de filtros muy interesantes (menú Filtros > Animación):
- Globo giratorio: Crear un globo giratorio uniendo todas las capas.
- Ondas: Crea un efecto de ondas. Imagina una bandera ondeando.
- Ondas: Crea un efecto de ondas como si tirases una piedra a una charca.
- Quemado: Crea un efecto de quemado entre capas.
Optimizarlo para GIF y tiempo del fotograma
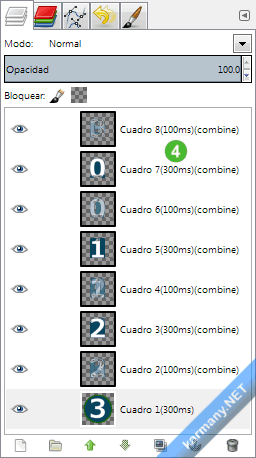
GIMP tiene un filtro de optimización GIF que permite mantener píxeles comunes (por ejemplo, un fondo idéntico). Dirígete al menú Filtros > Animación > Optimizar para GIF. El resultado será el siguiente:

Puedes modificar el tiempo de duración de cada fotograma modificando los milisegundos en el nombre de la capa, como he hecho a 300ms 4 en los cuadros no transición. También puedes observar que el filtro combina las capas (combine), otra opción sería reemplazar las capas (replace).
En este ejemplo he usado un fondo transparente, esto para una imagen con 256 puede hacer que el contorno no se vea correctamente. Una solución es dejar de fondo el color que tengas en tu web o programa, que es lo que he hecho en la imagen final GIF.
Finalmente para crear el GIF ve al menú Archivo > Exportar a > (abajo) selecciona el tipo de archivo GIF. En la ventana Opciones de GIF tienes:
- Entrelazar: Esta opción permite cargarse por etapas. Esto es interesante porque en una web se vería primeramente la imagen principal del GIF y después se iría cargando. Yo la tildo.
- Comentario GIF: Es un comentario que se añade a la imagen final. Si abres la imagen en un editor hexadecimal, lo verás.
- Como animación: Hay que tildarla.
- Bucle perpetuo: Si quieres que la imagen se repita indefinidamente.
- Retraso entre los cuadros cuando no esté especificado: En los fotogramas o capas que no hayas especificado los milisegundos, podrás poner un valor por defecto.
- Residuo de cuadros cuando no esté especificado: Como he comentado más arriba, en la transición de fotogramas se puede utilizar combine o replace. Si esto no está especificado aquí puedes poner el valor por defecto.
- Usar el retraso introducido más arriba para todos los cuadros: No solo para los fotogramas que no tengan los milisegundos.
- Usar el residuo introducido más arriba para todos los cuadros: No solo para los fotogramas que no tengan combine o replace.
Pulsa finalmente el botón Exportar. El resultado será algo parecido a esto:

Todo esto son animaciones básicas en GIMP. Sin embargo, para animaciones avanzadas existen una serie de plugins Gimp Animation Package que permiten extender la funcionalidad de GIMP. Veremos más adelante cómo descargarlo e instalarlo.