Mi web responsive no pasa la prueba de optimización para móviles de Google
¿Por qué mi web responsive da fallos al comprobarla en Google en la prueba de optimización para móviles?
 En la web de Google tenemos a nuestra disposición varios artículos que muestran unas guías para crear el contenido y la estructura de nuestro sitio web y para hacer la web adaptable a los distintos dispositivos, entre otras muchas. Aunque yo en algunos aspectos no comparto la misma opinión, principalmente, mostrando tablas o códigos fuente de distintos lenguajes de programación. "Romper" las líneas de cualquier código fuente que quieras mostrar, lo convierte muchas veces en ilegible en dispositivos móviles (yo he hecho varias pruebas).
En la web de Google tenemos a nuestra disposición varios artículos que muestran unas guías para crear el contenido y la estructura de nuestro sitio web y para hacer la web adaptable a los distintos dispositivos, entre otras muchas. Aunque yo en algunos aspectos no comparto la misma opinión, principalmente, mostrando tablas o códigos fuente de distintos lenguajes de programación. "Romper" las líneas de cualquier código fuente que quieras mostrar, lo convierte muchas veces en ilegible en dispositivos móviles (yo he hecho varias pruebas).
Lo bueno es que Google no penaliza (todavía) por poner una tabla o un elemento con una barra de desplazamiento horizontal. Centrándome en el tema de hoy, resulta que Google está haciendo mucho hincapié en que tu web sea responsive y se han escrito cientos de artículos 'acojonando' a l@s webmaster de webs no adaptables para que optimicen sus sitios lo antes posible y no sean eliminad@s de Google, cuando tal vez una palabra menos agresiva y acertada hubiese sido penalizad@s por Google . Las tendencias son claras y cada vez más usuarios buscan en Internet a través de sus teléfonos inteligentes, si quieres que tu sitio NO optimizado aparezca en los resultadados de Google para otros dispositivos, deberás hacer tu web adaptable.
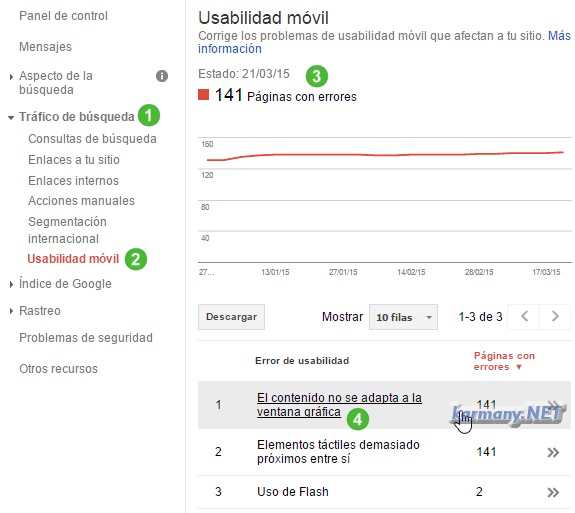
Una forma de comprobar si tu web (o la de tu competencia) está adaptada a distintos dispositivos, es introduciendo una URL en esta prueba de optimización para móviles de Google. Allí tienes varios enlaces que te pueden orientar. Támbién desde las herramientas para webmaster de Google (Google Webmaster Tools) > Tráfico de búsqueda 1 > Usabilidad móvil 2 te muestra los problemas de usabilidad móvil que afectan a tu sitio para que puedas corregirlos.
Después de toda la parrafada anterior, vamos a lo que importa: hice pruebas en este sitio (karmany.net) pensando que estaría optimizado y me quedé absorto intentando entender el por qué de este porqué. Mira esta captura:

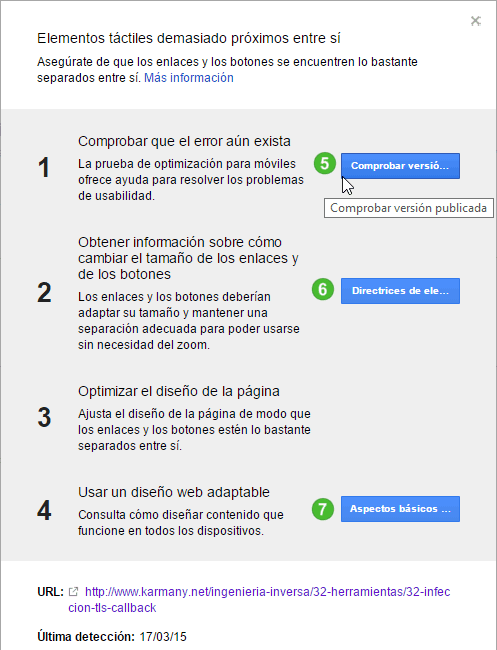
Como puedes observar, el 21 de marzo, existían 141 páginas con errores 3. Si haces clic sobre los errores 4, se abre una nueva ventana donde te indica las URL que tienen ese problema y haciendo clic nuevamente sobre cualquier URL, llegarás aquí:

Ahora puedes: comprobar si el error aún existe 5 u obtener información para optimizar tu sitio web 6 y 7. Lo mejor es primeramente ejecutar una revalidación del error, ya que tras ello, te mostrará con más exactitud por qué tu web no pasa la prueba de optimización para móviles.
Problema en este sitio web
Este problema que surgió en esta web puede ser también el tuyo si tu web viene de una actualización de Joomla! 2.5 y esto nos puede pasar a tod@s si no estamos pendientes de las actualizaciones y novedades que Google va mostrando en su web oficial. Después de perdeme un buen rato en la web oficial de Google, descubro un mensaje publicado el 27 de octubre de 2014 (en nuestro idioma el día 28) sobre una actualización de las directrices técnicas para webmasters que debí pasar por alto. Lo más importante es que:
En las nuevas directrices ... se debe permitir el acceso de Googlebot a los archivos JavaScript, CSS y de imagen que utilicen las páginas. Este ajuste optimizará el procesamiento y la indexación de tu sitio. Si desactivas el rastreo de los archivos JavaScript o CSS en el archivo robots.txt de tu sitio, el procesamiento y la indexación de contenido que realizan nuestros algoritmos se verán afectados directamente y se podría producir una clasificación inferior al nivel óptimo.
Con lo cual, Google ya dijo que tu archivo robots.txt no bloquee al robot de Google. Ya ves, todo lo escrito arriba para decir únicamente que el archivo robots.txt de esta web estaba bloqueando a Googlebot y no podía acceder al archivo CSS de este sitio.
Para ver el contenido de tu archivo robots.txt, ve a:
example.com/robots.txt
En mi caso contenía esta línea:
Disallow: /templates/
Que bloqueaba a todos los robots el acceso al directorio templates. Para eliminarlo puedes borrarlo o ponerle una almohadilla delante (se tratará como un comentario):
# Disallow: /templates/
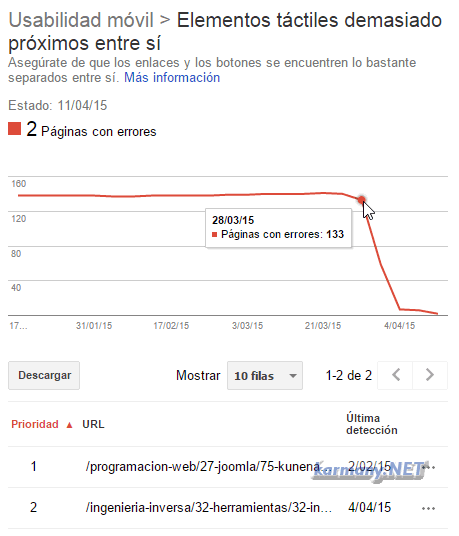
Tras corregir esto, en breve tiempo Google fue quitando todos los problemas de usabilidad para móviles: