Instalar una fuente de Google en nuestra web o blog paso a paso
Por qué elegir una fuente de Google
 Como referencia a lo comentado en el artículo anterior, esta es una de las prácticas más habituales a la hora de añadir una fuente (tipo de letra) en tu web o blog. Tres de las peculiaridades que tiene y que puedes ver -en inglés- en su página oficial son:
Como referencia a lo comentado en el artículo anterior, esta es una de las prácticas más habituales a la hora de añadir una fuente (tipo de letra) en tu web o blog. Tres de las peculiaridades que tiene y que puedes ver -en inglés- en su página oficial son:
- Elección de fuentes "open source" de alta calidad
- Funciona en la mayoría de navegadores
- Extremadamente fácil de usar
Cuando veamos más adelante todo el trabajo que hay que realizar para instalar directamente una fuente en nuestro servidor, verás que la 3ª opción (fácil de usar) nos ahorrará muchísimo trabajo. Además de las tres ventajas que nos muestra Google, tenemos otras como que la fuente está en los servidores de Google, te permite una optimización de caracteres y estilos (itálica, negrita etc.), tienes una gran cantidad de fuentes para elegir y agregarlo a nuestra web se traduce en añadir una sola línea de código.
Buscar la fuente en Google
Lo primero que hay que hacer es buscar en Google la fuente que se adapte a nuestras necesidades, para ello dirígete a su web: Google Fonts. Observa la captura que realicé de la parte derecha:

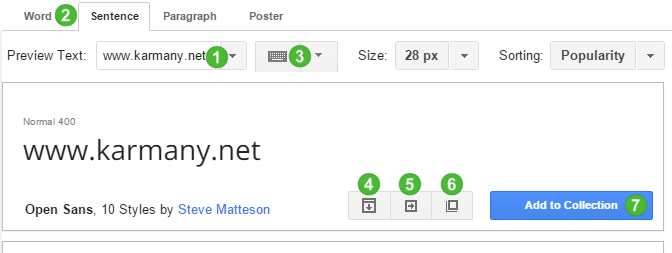
Escribe el texto que quieres que sea mostrado 1. Siguiendo de arriba a abajo y de izquierda a derecha, tenemos las siguientes opciones (lo mejor para entenderlo es que lo pruebes):
- Pestañas Word, Sentence, Paragraph, Poster 2. Puedes ver tu tipo de letra de varias formas que te pueden ayudar a elegirla; word (palabra), sentence (frase), paragrahp (párrafo) y poster (se ve el título en grande).
- Preview Text 1: texto previo. Escribe ahí tu texto para ver cómo aparece.
- Teclado 3: Aparece un teclado en pantalla.
- Size: Tamaño en píxeles de la fuente.
- Sorting: Modo de ordenación. En el ejemplo ordeno las fuentes por popularidad.
- Botón 4 "See all styles" (ver todos los estilos): Muestra todos los estilos de esa fuente (normal, semi-bold, bold...).
- Botón 5 "Quick use" (uso rápido): Te redirecciona hacia otra página dentro de Google que te orienta sobre el impacto en el tiempo de carga de tu página web y algunas configuraciones como guía de uso rápido. Lo verás en el siguiente apartado.
- Botón 6: "Pop out" (salir): Te muestra en una ventana emergente, la fuente seleccionada.
- Botón "Add to Collection" 7: Guarda las fuentes que más te gusten en una lista.
Google te permite también hacer un test de las fuentes desde la web tipecast: http://typecast.com/preview/google.
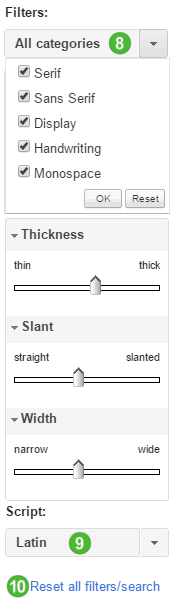
En la parte izquierda de la página de Google Fonts tienes varias opciones más:

Te permite filtrar por categorías 8, por thickness (grosor), por slant (inclinación), por width (anchura) y tipo de escritura 9. Pare resetear estos filtros, en cualquier momento, puedes pulsar "Reset all filters/search" 10.
Seleccionar la fuente
Una vez que te hayas decidido por un tipo de letra, puedes pulsar el botón "Add to Collection" 7 > y seguidamente pulsar el botón "Use". Otra forma es pulsar el botón "Quick use" 5. De las dos formas llegarás a una zona similar y allí te preguntará por las 4 últimas configuraciones.
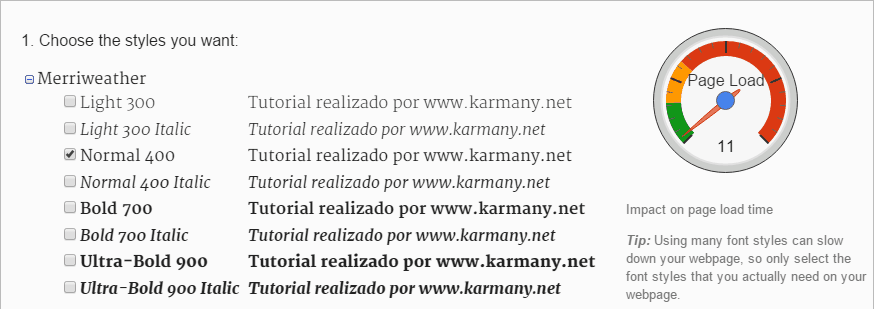
1.- Selecciona los estilos que quieres
Te permite seleccionar los estilos que quieres añadir o mantener en tu fuente (light, normal, bold, ultra-bold):

Dependiendo de la selección que hagas, verás que en el reloj analógico de la derecha te indicará el impacto de la carga de la fuente en tu web. Usar muchas fuentes puede perjudicar la carga de las mismas, ya que aunque las fuentes están alojadas en los servidores de Google, tu sitio web (la fuente) no se verá correctamente hasta que las mismas no hayan sido cargadas satisfactoriamente. Como indicación orientativa, intenta no sobrepasar el sector pintado de color verde.
2.- Elije los juegos de caracteres que quieras
Lo mismo que en el apartado anterior: selecciona solo los juegos de caracteres que vayas realmente a necesitar. Por defecto, estará seleccionado Latin.
3.- Añadir el código a insertar
Tienes 3 opciones para añadir el código en tu web: Standard, @import, JavaScript. El más sencillo, posiblemente, sea el estándar.
Standard:
Simplemente debes añadirlo en el elemento <head> de tu página web. Mira, un código que me da la web de Google para insertar es este:
<link href='https://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
Un código básico de una página web, puede ser así:
<HTML>
<head></head>
<body></body>
</HTML>
Por lo tanto, el código quedaría así:
<HTML>
<head>
<link href='https://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
</head>
<body></body>
</HTML>
@import:
La regla @import se usa en las hojas de estilo. Puedes añadir el código en tu hoja de estilo CSS. Esta opción alguna vez me ha dado algún problema cuando coexisten varias reglas, yo prefiero usar la anterior.
JavaScript:
Añade el <script>...</script> en tu página web y mediante JavaScript la fuente será cargada.
4.- Integrar la nueva fuente en el archivo de estilo CSS
Usar la nueva fuente en tu archivo CSS. En mi ejemplo, Google me da esta fuente:
font-family: 'Open Sans', sans-serif;
Como yo quiero usar esa fuente en los encabezados H2 de mi web, abro mi archivo template.css y escribo lo siguiente:
h2 {
font-family: 'Open Sans', sans-serif;
}
Puedes añadir ahora, si quieres, otras tipografías para los head H2 (por ejemplo, si la fuente fuera no muy común) y añadir otras propiedades.
Ejemplo de fuente de Google
Y para terminar, te dejo un enlace oficial de Google Fonts donde se explica, en un inglés sencillo de entender, todas estas y más configuraciones. Seguidamente pongo un ejemplo real muy sencillo para que puedas echarle un vistazo. En él utilizo un efecto de animación de fuego.
Examina en el siguiente ejemplo, el código HTML y CSS utilizado pulsando sobre cada una de las pestañas: